posted
Your Home Timeline
Show 35 posts

Help keep people on X better informed
Community Notes is now available in your country. Join to help add helpful context to potentially misleading information.
Create a table full of records using HTML and CSS  Code in the comments
Code in the comments 
使用 HTML 和 CSS 创建一个充满记录的表 代码在注释
代码在注释 
使用 HTML 和 CSS 创建一个充满记录的表
0:03
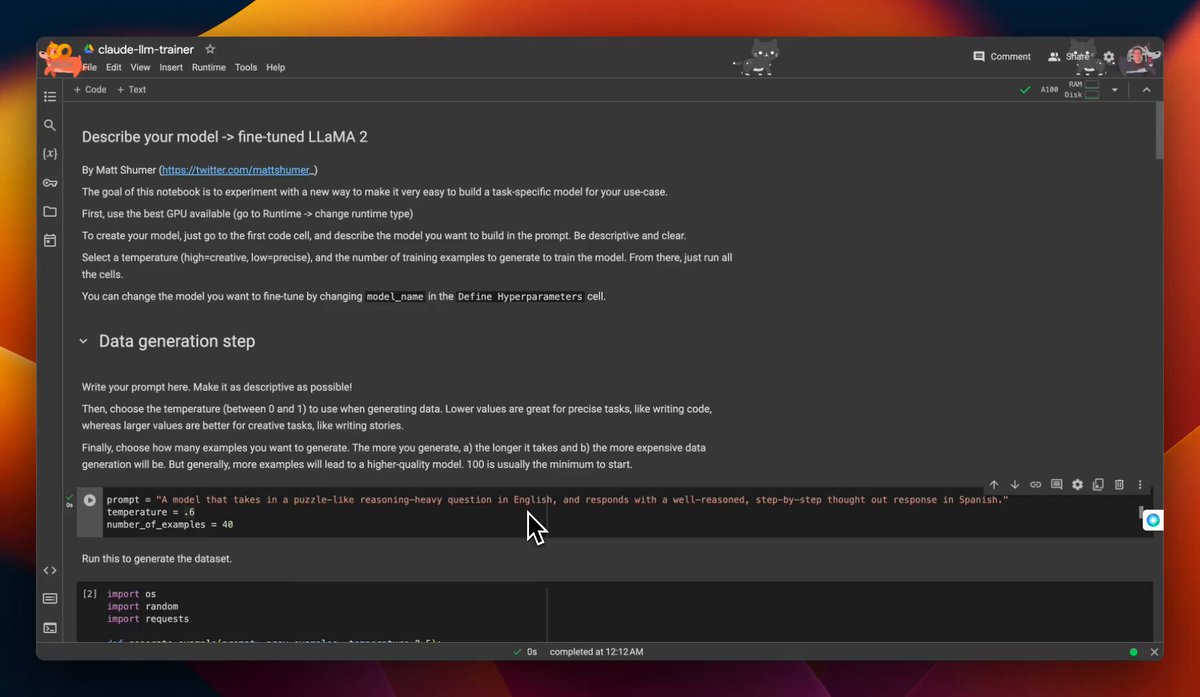
This is based on my old notebook to fine-tune a Llama 2 model but no credit. :(
Here's a more up-to-date version to fine-tune Mistral-7b if you're interested: colab.research.google.com/drive/1o_w0Kas
这是基于我的旧笔记本对 Llama 2 模型进行微调,但没有信用。 :( 如果您有兴趣,这里有一个更新的版本,可用于微调 Mistral-7b: colab.research.google.com/drive/1o_w0Kas
这是基于我的旧笔记本对 Llama 2 模型进行微调,但没有信用。 :( 如果您有兴趣,这里有一个更新的版本,可用于微调 Mistral-7b: colab.research.google.com/drive/1o_w0Kas
Quote
Matt Shumer
@mattshumer_
Introducing `claude-llm-trainer`  The world's simplest way to train a task-specific LLM.
Just write a sentence describing the model you want.
A chain of AI systems will generate a dataset and train a model for you.
And it's open-source.
The world's simplest way to train a task-specific LLM.
Just write a sentence describing the model you want.
A chain of AI systems will generate a dataset and train a model for you.
And it's open-source.
介绍 `claude-llm-trainer` 世界上训练特定任务LLM的最简单方法。
只需写一句话描述您想要的型号即可。
一系列人工智能系统将为您生成数据集并训练模型。
而且它是开源的。
世界上训练特定任务LLM的最简单方法。
只需写一句话描述您想要的型号即可。
一系列人工智能系统将为您生成数据集并训练模型。
而且它是开源的。
介绍 `claude-llm-trainer`

MLX Swift and LLM example are updated. Generating text is faster.
Get started: github.com/ml-explore/mlx
4-bit Gemma 2B runs nicely on an iPhone 14:
MLX Swift 和 LLM 示例已更新。生成文本速度更快。 开始使用: github.com/ml-explore/mlx 4 位 Gemma 2B 在 iPhone 14 上运行良好:
MLX Swift 和 LLM 示例已更新。生成文本速度更快。 开始使用: github.com/ml-explore/mlx 4 位 Gemma 2B 在 iPhone 14 上运行良好:

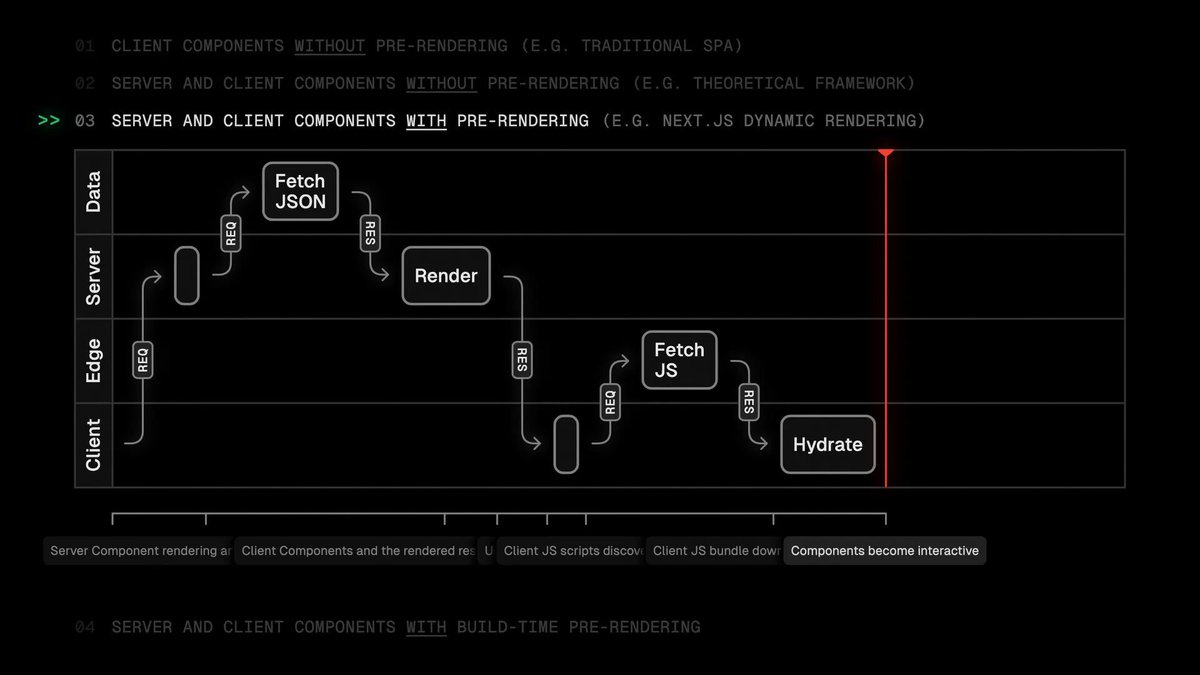
React tip: "use client" misconceptions (3/5)
 "Client Components are never rendered on the server"
"Client Components are never rendered on the server"
 Client Components are prerendered to HTML on the server when a user first visits a site.
Let's discuss why.
---
If client-side JavaScript is responsible for rendering…
Client Components are prerendered to HTML on the server when a user first visits a site.
Let's discuss why.
---
If client-side JavaScript is responsible for rendering…
React 提示:“使用客户端”的误解 (3/5) “客户端组件永远不会在服务器上呈现”
“客户端组件永远不会在服务器上呈现”
 当用户首次访问站点时,客户端组件会在服务器上预呈现为 HTML。
我们来讨论一下原因。
---
如果客户端 JavaScript 负责渲染……
当用户首次访问站点时,客户端组件会在服务器上预呈现为 HTML。
我们来讨论一下原因。
---
如果客户端 JavaScript 负责渲染……
React 提示:“使用客户端”的误解 (3/5)
Show more

DOM, JS, and CSS wizards: I made a DOM visualiser which you can run from the JS console, it almost works. If anyone can figure out how to handle z-ordering in 3D so that it looks like a solid stack of DOM slices I WILL 100% UNIRONICALLY BUY YOU A COFFEE!
gist.github.com/OrionReed/4c37
DOM、JS 和 CSS 向导:我制作了一个 DOM 可视化工具,您可以从 JS 控制台运行它,它几乎可以工作。如果有人能弄清楚如何在 3D 中处理 z 排序,使其看起来像一堆坚实的 DOM 切片,我将 100% 无厘头地给你买一杯咖啡! gist.github.com/OrionReed/4c37
DOM、JS 和 CSS 向导:我制作了一个 DOM 可视化工具,您可以从 JS 控制台运行它,它几乎可以工作。如果有人能弄清楚如何在 3D 中处理 z 排序,使其看起来像一堆坚实的 DOM 切片,我将 100% 无厘头地给你买一杯咖啡! gist.github.com/OrionReed/4c37
















